Glosario
Dibujo en mapa de bits

-
Definición
-
Forma de dibujo en un sistema informático en el que la imagen se compone coloreando píxeles.
-
Ejemplo.
-
En un dibujo en mapa de bits puedes ver los píxeles si amplías la imagen.
Dibujo vectorial

-
Definición
-
Forma de dibujo en un sistema informático en el que la imagen se compone mediante formas geométricas y líneas.
-
Ejemplo.
-
Un dibujo vectorial no pierde calidad si lo amplías.
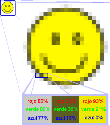
Píxel
-
Definición
-
Un píxel es la unidad más pequeña de una imagen digital. Contiene información de color y brillo.
-
Ejemplo.
-
Mediante la expresión gráfica puedo mostrar como son las habitaciones de mi casa.
Resolución [imagen digital]

-
Definición
-
Nivel de detalle que puede contener una imagen digital. Se mide en la cantidad de píxeles que hay un área definida.
-
Ejemplo.
-
Si aumentas un dibujo en mapa de bits, pierde resolución.
 Para entrar en Scratch por primera vez debes emplear el método que te diga tu docente. Bien con un enlace para crear una cuenta dentro de una clase bien con el usuario y contraseña que te proporcione.
Para entrar en Scratch por primera vez debes emplear el método que te diga tu docente. Bien con un enlace para crear una cuenta dentro de una clase bien con el usuario y contraseña que te proporcione.